前天, 我提到过 Google T4 工具条“增强了扩展能力. 可以添加第三方扩展 Button”. 今天就看到 SixApart 官方 Blog 发布了一则 Googlify your Movable Type Blog, 教用户如何定制针对自己 Blog 站点的 Google T4 Button. 当然,前提是用户必须使用 MT . 相信用不了多久,针对 WordPress 的也会有的.
操作起来比较简单,第一步,建立一个模板:toolbar_button.xml. 然后Rebuild . 这个模板是 Niall Kennedy 创建的. 请参见完整的模板源代码
第二步,点击这个连接添加:点击测试添加 Google 工具条按钮
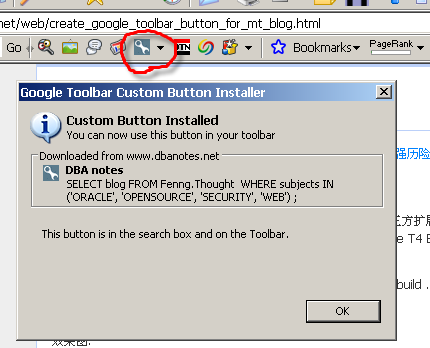
安装的时候提示窗口:

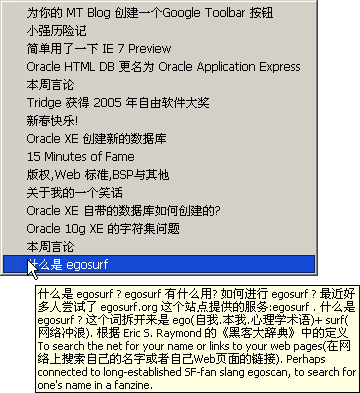
点击新创建的按钮,弹出的下拉菜单显示:

搞一个针对自己的站点的按钮,还真的有那么一点成就感 :) 另外一种简单的方法是在 本站首页的搜索栏点击右键,在提示窗口中选择 “Generate Custom Search…” …
BTW: 更多信息参考 Google 的官方指导
[玩意]为你的WP Blog创建一个Google Toolbar按钮
今天在BXNA上读到Fenng的文章《为你的MT Blog创建一个Google Toolbar按钮》,于是就想尝试一下在WP下是否可行。通过了解,国外早有高人写出了这个WP Hack。或许别人也会用到,我就在此记录下…